You are looking for information, articles, knowledge about the topic nail salons open on sunday near me css 그라데이션 사이트 on Google, you do not find the information you need! Here are the best content compiled and compiled by the toplist.tfvp.org team, along with other related topics such as: css 그라데이션 사이트 CSS 움직이는 그라데이션, CSS radial-gradient, CSS gradient, CSS 그라데이션 투명, 무료그라데이션, CSS 이미지 그라데이션, CSS border 그라데이션, CSS 그라데이션 각도
[su_youtube_advanced url=”https://www.youtube.com/watch?v=zLtUPIPum00″]
CSS 그라데이션을 편리하게 만들어주는 사이트
- Article author: webtong.kr
- Reviews from users: 37799
Ratings
- Top rated: 4.8
- Lowest rated: 1
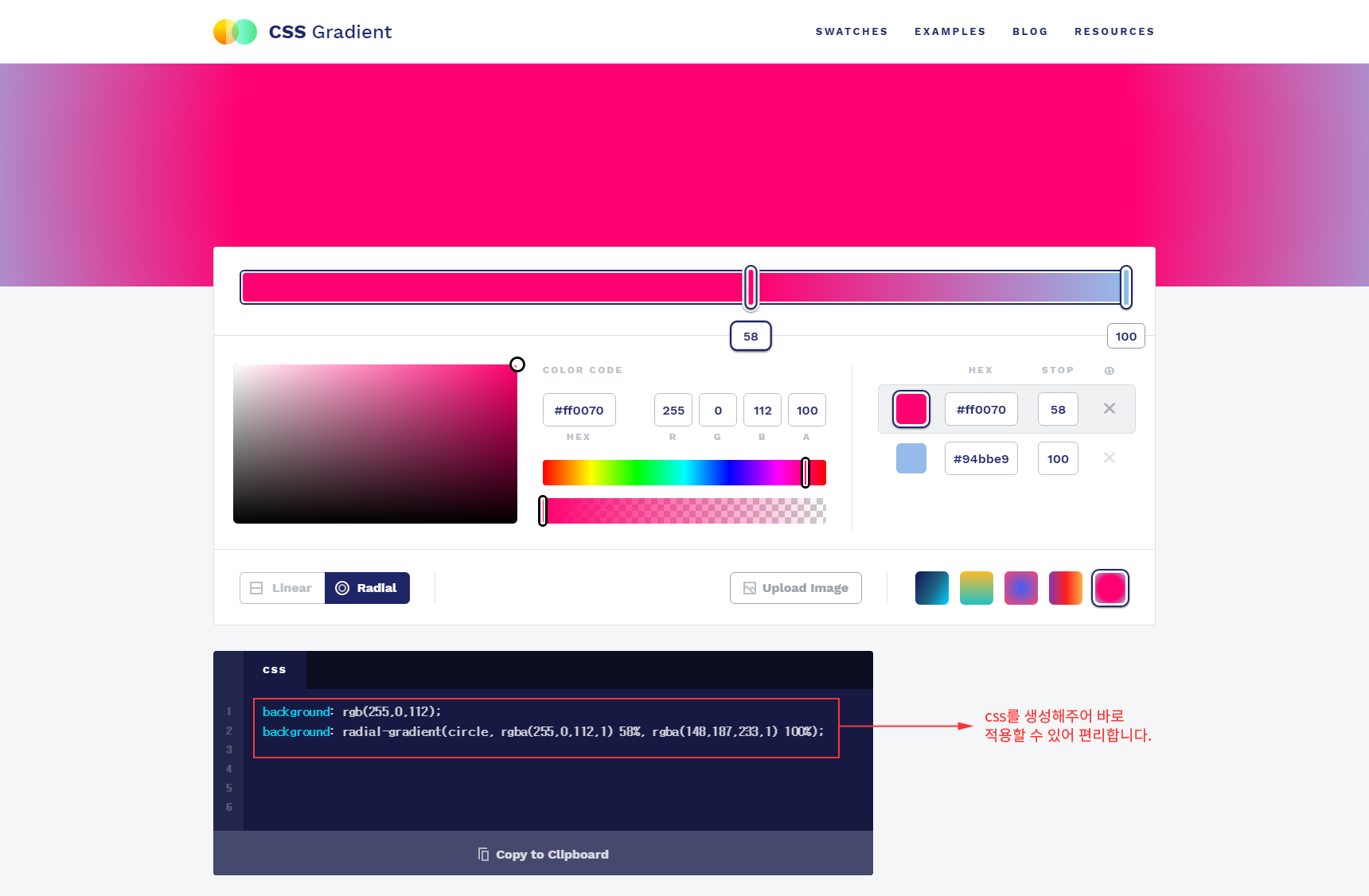
- Summary of article content: Articles about CSS 그라데이션을 편리하게 만들어주는 사이트 weBtonG CSS 그라데이션을 편리하게 만들어주는 사이트 · css를 자동으로 생성해주어 바로 적용할 수 있어 편리합니다. · 상단 붉은색바를 클릭하면 해당 … …
- Most searched keywords: Whether you are looking for CSS 그라데이션을 편리하게 만들어주는 사이트 weBtonG CSS 그라데이션을 편리하게 만들어주는 사이트 · css를 자동으로 생성해주어 바로 적용할 수 있어 편리합니다. · 상단 붉은색바를 클릭하면 해당 … webtong, 웹통, 벤치마킹, 디자인, 웹벤치마킹, 디자인정보, 아이콘, 디자인콘텐츠, 콘텐츠, 북마크, 웹에이전시, 홈페이지, 추천사이트, 웹디자인, webdesign, 웹사이트, website, 웹디자이너, 웹어워드, , 베스트웹, 폰트, 외국사이트, 웹에이전시, 포트폴리오, 웹디자인포털, 디자인커뮤니티, 우수디자인, 웹디자인커뮤니티, 웹에이전시구인, 웹디자인트렌드, 웹디자이너포트폴리오, 웹디, 웹에이전시순위, 디자인어워드, 디자인벤치마킹, 디자인대학, 웹사이트디렉토리webtong, 웹통, 벤치마킹, 디자인, 웹벤치마킹, 디자인정보, 아이콘, 디자인콘텐츠, 콘텐츠, 북마크, 웹에이전시, 홈페이지, 추천사이트, 웹디자인, webdesign, 웹사이트, website, 웹디자이너, 웹어워드, , 베스트웹, 폰트, 외국사이트, 웹에이전시, 포트폴리오, 웹디자인포털, 디자인커뮤니티, 우수디자인, 웹디자인커뮤니티, 웹에이전시구인, 웹디자인트렌드, 웹디자이너포트폴리오, 웹디, 웹에이전시순위, 디자인어워드, 디자인벤치마킹, 디자인대학, 웹사이트디렉토리css, 그라데이션, cssgradient, Gradient, 기타, Free Sauce Information, 무료소스정보, 웹으로 통한다 | 웹통 | weBtonG.krcss를 자동으로 생성해주어 바로 적용할 수 있어 편리합니다.상단 붉은색바를 클릭하면 해당 사이트 이동합니다.색상 추가가 자유롭고다양한 효과를 빠르게 만들 수 있습니다.상단 붉은색바를 클릭하면 해당 사이트 이동합니다.
- Table of Contents:

그라데이션 조합 사이트 모음
- Article author: pepepien.tistory.com
- Reviews from users: 36971
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 그라데이션 조합 사이트 모음 01 ui Gradients · 02 Egg gradients · 03 Khroma · 04 Free Mesh · 05 Color Space · 06 Web Gradients · 07 Cool Hue 2.0 · 08 CSS Gear. …
- Most searched keywords: Whether you are looking for 그라데이션 조합 사이트 모음 01 ui Gradients · 02 Egg gradients · 03 Khroma · 04 Free Mesh · 05 Color Space · 06 Web Gradients · 07 Cool Hue 2.0 · 08 CSS Gear. 그라데이션 사이트 디자인을 할 때 단색으로 많은 톤을 잡지만 두 가지 이상 사용할 때 어색하게 조합을 한다면 전체 느낌이 죽을 수 있습니다. 하지만 조합이 잘된 그라데이션(Gradation) (=그라디언트(Gradien..배우고 공유합니다 😀
시간적 여유가 될때마다 포스팅할게요ㅎ
모두다 잘 되셨으면 좋겠고, 오늘도 방문해주셔서 감사합니다 !! - Table of Contents:
그라데이션 사이트
01 ui Gradients
02 Egg gradients
03 Khroma
04 Free Mesh
05 Color Space
06 Web Gradients
07 Cool Hue 20
08 CSS Gear
09 Abstract Gradients
10 Pale Gradients Freebie
11 Unicorn Vector Gradients
12 Gradient Hunt
다른 정보 참고하기
티스토리툴바

CSS 그라디언트(그라데이션) 쉽게 만드는 사이트 uiGradients 사용 방법
- Article author: rgy0409.tistory.com
- Reviews from users: 2180
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about CSS 그라디언트(그라데이션) 쉽게 만드는 사이트 uiGradients 사용 방법 CSS3에서 가끔씩 사용하면 상당히 이쁜 그라디언트(그라데이션-Gradient)를 아주 쉽게 만들 수 있는 사이트가 있어서 소개해 드리려고 합니다. …
- Most searched keywords: Whether you are looking for CSS 그라디언트(그라데이션) 쉽게 만드는 사이트 uiGradients 사용 방법 CSS3에서 가끔씩 사용하면 상당히 이쁜 그라디언트(그라데이션-Gradient)를 아주 쉽게 만들 수 있는 사이트가 있어서 소개해 드리려고 합니다. CSS3에서 가끔씩 사용하면 상당히 이쁜 그라디언트(그라데이션-Gradient)를 아주 쉽게 만들 수 있는 사이트가 있어서 소개해 드리려고 합니다. 친효스킨 뿐만 아니라, 기타 다른 스킨에서도 얼마든지 이 사이트의..IT와 그림, 각종 프로그램 사용하는것을 좋아합니다.
- Table of Contents:

[CSS] 그라디언트 소스코드 자동 생성 사이트 소개 – Creative Nomad LondonCity
- Article author: www.walterz.net
- Reviews from users: 27737
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about [CSS] 그라디언트 소스코드 자동 생성 사이트 소개 – Creative Nomad LondonCity 그런데 그 방법이 매우 복잡하고 어려워서 CSS 그라디언트 효과를 제대로 사용하는 웹사이트는 흔하지 않습니다. 보통 이미지를 활용한 그라디언트가 주로 … …
- Most searched keywords: Whether you are looking for [CSS] 그라디언트 소스코드 자동 생성 사이트 소개 – Creative Nomad LondonCity 그런데 그 방법이 매우 복잡하고 어려워서 CSS 그라디언트 효과를 제대로 사용하는 웹사이트는 흔하지 않습니다. 보통 이미지를 활용한 그라디언트가 주로 …
- Table of Contents:
글 내비게이션
![[CSS] 그라디언트 소스코드 자동 생성 사이트 소개 - Creative Nomad LondonCity](https://i2.wp.com/www.walterz.net/wp-content/uploads/2017/11/5876140014_e301ff1b3f_z.jpg?fit=640%2C478&ssl=1)
그라데이션 컬러 추천해주는 사이트 | 디자인베이스
- Article author: designbase.co.kr
- Reviews from users: 46536
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 그라데이션 컬러 추천해주는 사이트 | 디자인베이스 좌측에 ‘Show all gradients’를 누르면 남들이 만들어서 공유한 다양한 그라데이션 레퍼런스들이 있습니다. 또한 웹 개발 언어인 CSS 코드로 출력이 가능하며, 추가 혹은 … …
- Most searched keywords: Whether you are looking for 그라데이션 컬러 추천해주는 사이트 | 디자인베이스 좌측에 ‘Show all gradients’를 누르면 남들이 만들어서 공유한 다양한 그라데이션 레퍼런스들이 있습니다. 또한 웹 개발 언어인 CSS 코드로 출력이 가능하며, 추가 혹은 … 꾸준히 사랑을 받아온 스타일 중 하나는 그라데이션이죠. Behance에서 Gradient라고 검색해봐도 그라데이션의 인기를 알 수 있겠죠? 하지만, 막상 그라데이션 컬러를 사용하려고 하면 어렵습니다. 이럴 때 컬러를 참고할만한 사이트들이 있습니다. 비슷한 사이트들은 좀 더 있지만 그중에 베스트 세 곳 만 뽑아봤습니다.
- Table of Contents:
WebGradients
Blend
uiGradients
관련 글
Let’s Talk

CSS Gradient â Generator, Maker, and Background
- Article author: cssgradient.io
- Reviews from users: 3002
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about CSS Gradient â Generator, Maker, and Background See gradients were super played out back in the early web days, but now they’re so ubiquitous that you’d be remiss not to drop them in your site, interface, or … …
- Most searched keywords: Whether you are looking for CSS Gradient â Generator, Maker, and Background See gradients were super played out back in the early web days, but now they’re so ubiquitous that you’d be remiss not to drop them in your site, interface, or … As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
- Table of Contents:
Linear Gradient CSS
CSS Gradient Text
16 Super Fire CSS Gradient Examples
Radial Gradient CSS
What is a gradient
Linear Gradients
Radial Gradients
How to create a gradient in PowerPoint
How to create a gradient background
How to create a gradient in Photoshop
You Crazy Patterns with CSS Gradients

[#. CSS] css gradient 그라데이션 색상 코드 제공해주는 사이트
- Article author: developer0809.tistory.com
- Reviews from users: 8622
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about [#. CSS] css gradient 그라데이션 색상 코드 제공해주는 사이트 디자이너 없이 따로 웹을 만들 때 아무래도 UI 쪽에 어려움이 있다. 그럴 때 background라도 그라데이션으로 넣게 되면 어느 정도 디자인적인 부분은 … …
- Most searched keywords: Whether you are looking for [#. CSS] css gradient 그라데이션 색상 코드 제공해주는 사이트 디자이너 없이 따로 웹을 만들 때 아무래도 UI 쪽에 어려움이 있다. 그럴 때 background라도 그라데이션으로 넣게 되면 어느 정도 디자인적인 부분은 … 디자이너 없이 따로 웹을 만들 때 아무래도 UI 쪽에 어려움이 있다 그럴 때 background라도 그라데이션으로 넣게 되면 어느 정도 디자인적인 부분은 보안할 수 있다고 생각한다 그라데이션 색상 조합을 제공해 주..
- Table of Contents:
태그
‘CSS’ Related Articles
![[#. CSS] css gradient 그라데이션 색상 코드 제공해주는 사이트](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbeHrg5%2FbtqTcQrwAMK%2Fk8GzeKkwekd2ajfhh5Ajc1%2Fimg.png)
그라데이션 CSS 코드를 쉽게 만들수 있는 사이트 소개
- Article author: webinstory.tistory.com
- Reviews from users: 19372
Ratings
- Top rated: 4.8
- Lowest rated: 1
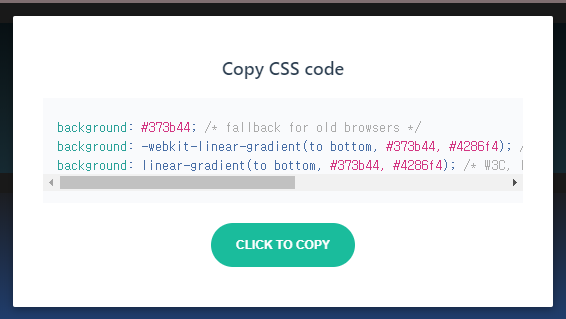
- Summary of article content: Articles about 그라데이션 CSS 코드를 쉽게 만들수 있는 사이트 소개 css로 구현가능한 코드까지 제공해주는 사이트 “uigradients”를 소개합니다.~!! 상단의 Get css 버튼을 클릭하면 그라데이션 CSS 코드를 아래와 같이 … …
- Most searched keywords: Whether you are looking for 그라데이션 CSS 코드를 쉽게 만들수 있는 사이트 소개 css로 구현가능한 코드까지 제공해주는 사이트 “uigradients”를 소개합니다.~!! 상단의 Get css 버튼을 클릭하면 그라데이션 CSS 코드를 아래와 같이 … css로 구현가능한 코드까지 제공해주는 사이트 “uigradients”를 소개합니다.~!! 상단의 Get css 버튼을 클릭하면 그라데이션 CSS 코드를 아래와 같이 얻을수 있습니다. background: #373B44; /* fallback fo..PHP, MOBILE, WINDOWS, HYML, CSS, JAVASCRIPT, SERVER, MYSQL, APP, PROGRAM, IT 정보
- Table of Contents:

그라데이션 색상 조합 참고 사이트 모음! (색상코드, CSS 제공)
- Article author: pudding-bear.tistory.com
- Reviews from users: 34072
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 그라데이션 색상 조합 참고 사이트 모음! (색상코드, CSS 제공) 그라데이션 색상 조합 참고 사이트 모음! (색상코드, CSS 제공) · 01. uiGradients · 02. WebGradients · 03. Gradienty · 04. Gradihunt · 05. Gradient by … …
- Most searched keywords: Whether you are looking for 그라데이션 색상 조합 참고 사이트 모음! (색상코드, CSS 제공) 그라데이션 색상 조합 참고 사이트 모음! (색상코드, CSS 제공) · 01. uiGradients · 02. WebGradients · 03. Gradienty · 04. Gradihunt · 05. Gradient by … 안녕하세요, 그라데이션(Gradation)이란 어떤 색조나 명암이 단계적으로 매끄럽게 변화하는 예술 기법을 의미하는데요! 약간의 변화로 단색보다 입체감과 생동감을 줄 수 있어 Apple, Spotify, Instagram 등 우리..
- Table of Contents:
태그
관련글
댓글0
최근글
인기글
최근댓글

[HTML & CSS] 그라데이션 만들 때 참고하는 사이트 추천
- Article author: yeeiop.tistory.com
- Reviews from users: 44088
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about [HTML & CSS] 그라데이션 만들 때 참고하는 사이트 추천 임의로 지정되어 있는 그라데이션 스타일을 css 코드로 받아낼 수 있는 사이트. 전체적으로 마음에 드는 색감이 많아서 좋다. …
- Most searched keywords: Whether you are looking for [HTML & CSS] 그라데이션 만들 때 참고하는 사이트 추천 임의로 지정되어 있는 그라데이션 스타일을 css 코드로 받아낼 수 있는 사이트. 전체적으로 마음에 드는 색감이 많아서 좋다. 내가 필요해서 저장해두는 사이트 https://uigradients.com/ uiGradients – Beautiful colored gradients uiGradients is a handpicked collection of beautiful color gradients for designers and developers. u..
- Table of Contents:
티스토리 뷰
티스토리툴바
![[HTML & CSS] 그라데이션 만들 때 참고하는 사이트 추천](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FtzdzE%2FbtraoCpY1ew%2FZaBny8FeJC8hcmkUTZ3p3k%2Fimg.png)
See more articles in the same category here: Top 165 tips update new.
그라데이션 조합 사이트 모음
그라데이션 사이트
디자인을 할 때 단색으로 많은 톤을 잡지만 두 가지 이상 사용할 때 어색하게 조합을 한다면 전체 느낌이 죽을 수 있습니다. 하지만 조합이 잘된 그라데이션(Gradation) (=그라디언트(Gradient))을 사용한다면 포인트 강조 및 백그라운드를 더 멋있게 살릴 수 있습니다. 은은한톤부터 대비톤까지 잘 조합된 그라데이션 사이트를 살펴보겠습니다.
※ CSS Copy 표기는 웹사이트를 포함한 모든 그래픽 툴에서 사용할 수 있는 컬러 코드입니다.
01 ui Gradients
특징: 테마별 (2색, 3색 톤) 그라데이션 제공 / 컬러 카테고리 분류
자료: CSS Copy
좌측 상단 메뉴의 Show all gradients를 클릭하면 다양한 컬러 카테고리가 나옵니다.
02 Egg gradients
특징: 달걀 모양의 귀여운 프리뷰 / 컬러 카테고리 분류
자료: CSS Copy
03 Khroma
특징: 테마별 컬러 제공, 단색 투톤, 이미지 그라데이션 팔레트로 컬러 추출, Ai 기능으로 맞춤형 컬러 추천
자료: CSS Copy
메인 홈페이지에서 Generate를 클릭하면 다양한 팔레트를 선택할 수 있습니다.
04 Free Mesh
특징: 3색톤 그라이데이션 조합 제공
자료: Ai, EPS, JPG, PNG 파일 제공 (이메일 입력 필요)
05 Color Space
특징: 지정 컬러에 어울리는 톤 추천, 2색, 3색 컬러 제공
자료: CSS Copy
06 Web Gradients
특징: 약 180가지 그라데이션 추천, 원형 배열로 클릭시 확대
자료: CSS Copy, PNG, PSD, Sketch
특징: 60가지 그라데이션 추천
자료: CSS Copy, PNG, Photoshop Palette(*.grd)
08 CSS Gear
특징: 23가지 그라데이션 추천 웹상에서 톤 범주 조절 가능
자료: CSS Copy, XD
09 Abstract Gradients
특징: 비비드톤 5가지 그라데이션
자료: Ai, PNG
그 외 FDR 사이트 내 PSD, 목업, HTML, CSS, XD, Vector, Icons, UI Kits 등다양한 그래픽 정보 제공
10 Pale Gradients Freebie
특징: 파스텔톤 5가지 그라데이션
자료: Ai, PNG
그 외 FDR 사이트 내 PSD, 목업, HTML, CSS, XD, Vector, Icons, UI Kits 등다양한 그래픽 정보 제공
11 Unicorn Vector Gradients
특징: 유니콘에서 영감을 받은 25가지 그라데이션
자료: Ai, JPG
12 Gradient Hunt
특징: 인기있는 그라데이션 세트 구성
자료: PS(유료), PNG
다른 정보 참고하기
색상조합 사이트 모음
// 그 외 유용한 사이트가 있다면 댓글로 남겨주시면 추가하겠습니다~!
CSS 그라디언트(그라데이션) 쉽게 만드는 사이트 uiGradients 사용 방법
반응형
CSS3에서 가끔씩 사용하면 상당히 이쁜 그라디언트(그라데이션-Gradient)를 아주 쉽게 만들 수 있는 사이트가 있어서 소개해 드리려고 합니다. 친효스킨 뿐만 아니라, 기타 다른 스킨에서도 얼마든지 이 사이트의 기능을 응용해서 자신만의 DIV 박스를 만든다던지, 배경 색상을 이쁘게 채울 수 있을 것 입니다. CSS 그라이언트에 대해서 따로 글을 작성한게 있는데, 같이 읽어보시면 이해하는데 훨씬 많은 도움이 되지 않을까 싶습니다. 아래에 링크를 남기도록 하겠습니다.
바로 이 사이트 입니다. 주소는 다음과 같습니다.
방문하시면 가장 먼저 그라데이션이 적용된 홈페이지를 만나볼 수 있습니다. 이제 사용법을 대략 알아보도록 합니다. 참고로 디테일한 설정까지는 직접 하지는 못 하고 이미 완성된 다양한 그라데이션 CSS 소스를 가져다 사용하는 방식 입니다. 정해진 스타일임에도 불구하고 상당히 색조합이 잘 되어 있기 때문에 사용자가 많습니다.
먼저 왼쪽 상단에 있는 Show all gradients 버튼을 누릅니다.
그러면 이렇게 다양한 프리셋 목록이 나타납니다. 여기에서 원하는 그라데이션을 선택합니다.
그리고 오른쪽 상단에 있는 이 4가지의 버튼을 통해서 직접 사용할 수 있습니다. 제일 왼쪽부터 설명을 드리자면 이런 기능을 가지고 있습니다.
회전 / CSS 코드 보기 / 목록 추가 / JPG 이미지로 다운로드
참고로 회전은 오른쪽으로 90도씩 돌아가게 됩니다. 즉 그라데이션 방향을 변경하는 기능 입니다. 목록 추가 버튼은 그냥 안 쓴다고 생각하면 됩니다. 가장 중요한게 바로 CSS 코드를 보는 버튼일 겁니다. 눌러보세요.
눌러보시면 이렇게 백그라운드 매소드에 대한 CSS 코드를 확인할 수 있습니다. 아래에 있는 Click to Copy 버튼을 눌러서 복사하고 자신의 스킨 CSS에 그대로 매소드 적용을 하시면 됩니다. 엄청 쉽습니다.
이런 방법으로 적용하여 탄생한게 바로 이 DIV 영역 입니다. 그라디언트가 이쁘게 잘 적용되었죠? 편리하고 깔끔하며 이쁩니다.
이런 방법으로 자신만의 그라데이션 백그라운드 색상을 완성해 보시기 바랍니다. 끝.
[CSS] 그라디언트 소스코드 자동 생성 사이트 소개
CSS는 HTML로 만들어진 웹페이지를 멋있게 꾸며주는 매우 중요한 역할을 담당하고 있습니다. 하지만 CSS는 그 사용법이 조금 복잡하여 초보자는 쉽게 사용할 수 없습니다. 이러한 불편함을 해소하고 보다 많은 사람들이 CSS를 이용할 수 있도록 배려하기 위하여 인터넷에는 CSS 소스코드를 자동으로 만들어주는 사이트가 많이 있습니다. 특히 CSS를 이용하여 그라이디언트 효과를 적용하려면 최고 난이도의 작업이 필요하지만 이렇게 어려운 작업을 쉽게 해결해주는 사이트가 있어 이 글에서 소개하고자 합니다.
CSS 그라디언트 자동 생성기
http://www.colorzilla.com/gradient-editor/
CSS를 이용한 그라디언트 생성
CSS를 이용한 그라디언트 생성은 오래 전부터 가능했었습니다. 그런데 그 방법이 매우 복잡하고 어려워서 CSS 그라디언트 효과를 제대로 사용하는 웹사이트는 흔하지 않습니다. 보통 이미지를 활용한 그라디언트가 주로 사용됩니다. CSS를 이용하여 그라디언트 효과를 만들기 위해서는 색상을 설정하고 그 위치를 잡아주고 웹브라우저별 처리를 동시에 해야 하는데 사람이 이것을 직접 설정하는 것이 쉽지만은 않습니다. 그러나 CSS 그라디언트 소스코드를 자동으로 만들어주는 사이트를 이용하면 쉽게 그라디언트 효과를 만들 수 있습니다.
사용자 정의 디자인 만들기
이 사이트에는 이미 정의된 다양한 그라디언트 효과들이 있습니다. 만약 여기에 본인이 원하는 스타일이 있다면 그것을 선택한 후 추출된 소스코드를 붙여넣으면 되지만 사실 미리 만들어진 효과 중에 본인의 생각에 딱 맞는 효과를 찾는 것은 쉽지 않습니다.
따라서 본인이 직접 그라디언트 효과를 디자인해야 하는데, 그 방법은 포토샵과 같은 이미지 편집 프로그램을 사용하는 것처럼 매우 쉽습니다. 이 글을 천천히 따라하면 본인만의 그라디언트 효과를 얻을 수 있을 것입니다. 이 글에서는 그라디언트 효과를 디자인하는데 필요한 몇 가지 기능을 설명하겠습니다.
색상 포인트 추가하기
그라디언트는 여러 개의 색상이 한 구역에 나타나는 효과입니다. 수많은 색상들이 표시되지만 실제로 사용자가 지정하는 색상은 색상 포인트에 있는 몇 가지 뿐입니다. 나머지 구역에 있는 색상은 모두 웹브라우저에서 알아서 처리를 해줍니다. 이 색상 포인트를 변경하면 웹브라우저에서는 그에 맞는 색상을 알아서 출력해줍니다. 그라디언트 자동생성 사이트에서 사용자는 이 색상 포인트을 마음대로 추가하고 삭제할 수 있습니다.
위 스크린샷에서 볼 수 있듯이 그라디언트 색상바 하단에 마우스 커서를 가져가면 플러스(+)가 표시되는 것을 알 수 있습니다. 이 상태에서 왼쪽 클릭하면 색상 포인트가 추가됩니다. 색상 포인트는 무제한으로 추가할 수 있습니다. 그러나 너무 많은 색상은 방문자의 눈을 어지럽게 하므로 최대 3개의 색상포인트를 권장합니다. 또한 구형 인터넷 익스플로러에서는 최대 2개의 색상 포인트만을 지원하므로 크로스 브라우징을 생각한다면 색상 포인트가 2개를 넘어가지 않는 것이 좋습니다.
색상 포인트 삭제하기
색상 포인트를 추가했는데 잘못 추가했을 경우 또는 미리 정해진 디자인에서 본인만의 그라디언트를 새롭게 만드는 경우에는 기존의 색상 포인트를 삭제할 수 있습니다. 삭제하고자 하는 색상 포인트의 네모를 클릭한 후 하단의 옵션 상자에서 Delete 버튼을 누르면 됩니다. 이 버튼을 누르는 순간 색상 포인트가 곧바로 삭제됩니다.
※ 삭제 버튼을 클릭하면 경고 창 없이 곧바로 색상 포인트가 삭제되므로 충분하게 생각한 후 삭제 버튼을 클릭하시기 바랍니다.
투명도 포인트 활용하기
이 사이트에서는 그라디언트 효과에 투명도를 추가할 수도 있습니다. 그라디언트 효과에 투명도가 필요한 이유는 그라디언트 효과를 배경으로 사용하는 경우 또는 전체 화면을 덮는 그라디언트 효과가 필요한 경우 투명도를 설정하여 안쪽의 텍스트가 제대로 출력될 수 있게 해야하는 이유 때문입니다.
투명도 포인트를 추가하는 것은 색상 포인트를 추가하는 방법과 동일합니다. 하지만 이번에는 투명도 네모가 위치한 상단 라인에 있는 공간을 사용해야 합니다. 상단 라인에서 빈 칸에 마우스 커서를 가져가면 플러스(+)가 나타나며 클릭하면 그 자리에 투명도 포인트가 생성됩니다.
투명도 포인트를 수정하거나 삭제하는 방법 역시 색상 포인트와 동일합니다. 수정하고 싶은 투명도 포인트를 클릭하면 하단에 선택한 투명도 포인트의 속성이 나타납니다. 이곳에서 본인이 원하는 투명도를 지정할 수 있습니다. 삭제하고 싶다면 색상 포인트를 삭제했던 것과 같이 delete 버튼을 누릅니다.
색상 / 투명도 포인트 이동시키기
색상 포인트와 투명도 포인트는 사용자가 임의대로 이동시킬 수 있습니다. 위치를 이동시키고 싶은 네모를 누른 채 좌·우로 마우스를 드래그하면 선택한 색상 포인트 또는 투명도 포인트의 위치가 이동됩니다. 색상 또는 투명도 포인트를 이동시키면 자동으로 그라디언트 색상이 변경되어 화면에서 어떻게 그라디언트 효과가 출력되는지 곧바로 확인할 수 있습니다.
이 사이트를 이용하면서 가장 놀라웠던 사실은 GUI 방식의 인터페이스가 완벽하게 구현되어 있다는 점이었습니다. 포토샵과 같은 프로그램을 사용하는 것과 같은 느낌을 받을 정도로 이 사이트의 인터페이스는 쉽고 간단해서 초보자도 이용할 수 있기 때문에 필자는 이 사이트는 매우 잘 만들어졌다고 생각합니다.
블로그에 적용시키기
이 사이트에서 그라디언트 CSS 소스코드를 생성했다면 블로그에 그라디언트 효과를 적용시키는 일만 남았습니다. CSS를 다루는 가장 기본적인 지식만 가지고 있으면 됩니다. 여기에서 반드시 알아야 하는 것은 CSS 선택자에 관한 기본 지식입니다. 이와 관련된 내용은 다음 글에서 자세하게 설명하고 있으니 참고바랍니다. → 2017/08/18 [CSS] 기본 선택자 정리 (CSS Selector) by Walter Erzsamatory
그라디언트 소스코드는 GUI 인터페이스 우측에 위치합니다. 이곳의 소스코드를 모두 복사한 후 본인의 블로그 스킨 HTML에 붙여넣기하면 됩니다. 아래 소스코드는 적용 예시입니다. 본인의 블로그 스킨에 따라 그 위치가 달라질 수 있지만 일반적으로는
태그와 태그 사이에
이 박스 배경에 그라디언트 효과가 적용됩니다.
※ CSS 그라디언트 소스코드 자동 생성기로 만들어진 소스코드는 인터넷익스플로러에서부터 크롬까지 모든 웹브라우저를 지원합니다. 그러나 인터넷익스플로러 구버전에서는 단 2개의 색상 및 투명도 포인트만 지원합니다. 따라서 본인의 블로그가 모든 웹브라우저에서 호환되기를 원한다면 단 두 개의 포인트만 사용하는 것이 좋습니다.
타이틀 이미지: Cyril Doussin, Nerdy books, Flickr. CC BY-SA 2.0.
So you have finished reading the css 그라데이션 사이트 topic article, if you find this article useful, please share it. Thank you very much. See more: CSS 움직이는 그라데이션, CSS radial-gradient, CSS gradient, CSS 그라데이션 투명, 무료그라데이션, CSS 이미지 그라데이션, CSS border 그라데이션, CSS 그라데이션 각도
