You are looking for information, articles, knowledge about the topic nail salons open on sunday near me html 이미지 겹치기 on Google, you do not find the information you need! Here are the best content compiled and compiled by the toplist.tfvp.org team, along with other related topics such as: html 이미지 겹치기 CSS 이미지 겹치기, 이미지 위에 이미지 오버레이, CSS div 겹치기, HTML 이미지 위에 이미지, HTML 이미지 위에 div, CSS 겹치기, HTML 이미지 텍스트 겹치기, CSS 이미지 위에 버튼
[su_youtube_advanced url=”https://www.youtube.com/watch?v=gdo-KlJZ7u0″]
css 이미지 겹치기 2개, 3개 (position: absolute, relative)
- Article author: bebeya.tistory.com
- Reviews from users: 43769
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about css 이미지 겹치기 2개, 3개 (position: absolute, relative) 이번 시간에는 html에서 CSS 을 이용하여 2개 or 3개의 이미지를 겹치는 방법에 대해서 알아보겠습니다. 예제를 잘 이해하기 위해서 기본적인 … …
- Most searched keywords: Whether you are looking for css 이미지 겹치기 2개, 3개 (position: absolute, relative) 이번 시간에는 html에서 CSS 을 이용하여 2개 or 3개의 이미지를 겹치는 방법에 대해서 알아보겠습니다. 예제를 잘 이해하기 위해서 기본적인 … 이번 시간에는 html에서 CSS style을 이용하여 2개 or 3개의 이미지를 겹치는 방법에 대해서 알아보겠습니다. 예제를 잘 이해하기 위해서 기본적인 개념만 잡고 넘어가도록합시다. position 속성 요약 static ..
- Table of Contents:
1 기본 이미지3개
2 이미지2개 겹치기
3 이미지3개 겹치기
4 이미지3개 겹치기 위치조정
5 이미지3개 부모 이미지가 없는 경우
관련글
댓글0
최근댓글
태그
티스토리툴바

css position 을 이용하여 두 개의 이미지 겹치는 방법 / transition 을 이용하여 이미지 부드럽게 움직이기
- Article author: ironsky.tistory.com
- Reviews from users: 39568
Ratings
- Top rated: 3.5
- Lowest rated: 1
- Summary of article content: Articles about css position 을 이용하여 두 개의 이미지 겹치는 방법 / transition 을 이용하여 이미지 부드럽게 움직이기 html 코드에서 box 라는 이름으로 두 개의 이미지를 감싸 주었던 것입니다. 왜냐하면 각각의 이미지 … position 을 이용하여 두 개의 이미지 겹치기. …
- Most searched keywords: Whether you are looking for css position 을 이용하여 두 개의 이미지 겹치는 방법 / transition 을 이용하여 이미지 부드럽게 움직이기 html 코드에서 box 라는 이름으로 두 개의 이미지를 감싸 주었던 것입니다. 왜냐하면 각각의 이미지 … position 을 이용하여 두 개의 이미지 겹치기. □ css position 을 이용하여 두 개의 이미지 겹치게 하는 방법 □ css transform, transition 을 이용하여 부드럽게 이미지 움직이는 방법 안녕하세요 아이언스카이입니다 오늘은 이미지 두 개를 놓고 겹쳐있는..
- Table of Contents:
고정 헤더 영역
메뉴 레이어
검색 레이어
상세 컨텐츠
태그
추가 정보
페이징
티스토리툴바

[html] 이미지 위에 이미지 올리기
- Article author: pnot.tistory.com
- Reviews from users: 12407
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about [html] 이미지 위에 이미지 올리기 해보니 position으로 잡아서 하는게 훨씬 깔끔하고 명확하다고 생각된다. 예제소스.
.
- Most searched keywords: Whether you are looking for [html] 이미지 위에 이미지 올리기 해보니 position으로 잡아서 하는게 훨씬 깔끔하고 명확하다고 생각된다. 예제소스.
.- Table of Contents:
![[html] 이미지 위에 이미지 올리기](https://t1.daumcdn.net/tistory_admin/static/images/openGraph/opengraph.png)
[html] 이미지 위에 이미지 올리기 [HTML] 이미지 겹치기
- Article author: dev-elop.tistory.com
- Reviews from users: 19708
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about [HTML] 이미지 겹치기 [HTML] 이미지 겹치기. category JSP-HTML-CSSSOURCECODE 3년 전 by I’s. //z-index 높은게 위로 올라감
![[HTML] 이미지 겹치기](https://t1.daumcdn.net/tistory_admin/static/images/openGraph/opengraph.png)
[HTML] 이미지 겹치기 [HTML/CSS] div 위에 div 겹치기 :: 코딩묻은 디자이너
- Article author: w-world.tistory.com
- Reviews from users: 15312
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about [HTML/CSS] div 위에 div 겹치기 :: 코딩묻은 디자이너 다음과 같이 div 안에 이미지를 넣고 그 위에 투명한 div가 올라오도록 하는 이미지를 만들어보았다. 컴퓨터에 마땅한 이미지가 없어 예전에 그려 … …
- Most searched keywords: Whether you are looking for [HTML/CSS] div 위에 div 겹치기 :: 코딩묻은 디자이너 다음과 같이 div 안에 이미지를 넣고 그 위에 투명한 div가 올라오도록 하는 이미지를 만들어보았다. 컴퓨터에 마땅한 이미지가 없어 예전에 그려 … 다음과 같이 div 안에 이미지를 넣고 그 위에 투명한 div가 올라오도록 하는 이미지를 만들어보았다 컴퓨터에 마땅한 이미지가 없어 예전에 그려두었던 호시노겐 그림을 넣었다 그냥 이미지 HTML CSS .item-box{..
- Table of Contents:
![[HTML/CSS] div 위에 div 겹치기 :: 코딩묻은 디자이너](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbFoRg6%2FbtrAK2WvPvm%2Fe2YjHzonm2xLYfhqfp2Rck%2Fimg.png)
[HTML/CSS] div 위에 div 겹치기 :: 코딩묻은 디자이너 HTML DIV tag: 영역 겹치기와 보이기 순서 지정하는 방법 – Position, z-index
- Article author: ojji.wayful.com
- Reviews from users: 19294
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about HTML DIV tag: 영역 겹치기와 보이기 순서 지정하는 방법 – Position, z-index HTML DIV 영역 2개 이상을 서로 겹치는 방법과 겹침 순서를 설정하는 방법을 설명합니다. …
- Most searched keywords: Whether you are looking for HTML DIV tag: 영역 겹치기와 보이기 순서 지정하는 방법 – Position, z-index HTML DIV 영역 2개 이상을 서로 겹치는 방법과 겹침 순서를 설정하는 방법을 설명합니다. HTML DIV 영역 2개 이상을 서로 겹치는 방법과 겹침 순서를 설정하는 방법을 설명합니다사용법,HTML,HTML5,자바스크립트,HTML태그,HTML소스,웹디자인,JavaScript,CSS,메타트레이더,MT4,MT5
- Table of Contents:

HTML DIV tag: 영역 겹치기와 보이기 순서 지정하는 방법 – Position, z-index CSS position 속성으로 div 위에 div 겹치기
- Article author: heinafantasy.com
- Reviews from users: 35399
Ratings
- Top rated: 4.4
- Lowest rated: 1
- Summary of article content: Articles about CSS position 속성으로 div 위에 div 겹치기 개발자 꿈나무/html & CSS. CSS position 속성으로 div 위에 div 겹치기. by ♥︎해이나♥︎ 2020. 9. 4. 반응형. 기획전 페이지 퍼블리싱을 해 두었는데 일부 기획전 … …
- Most searched keywords: Whether you are looking for CSS position 속성으로 div 위에 div 겹치기 개발자 꿈나무/html & CSS. CSS position 속성으로 div 위에 div 겹치기. by ♥︎해이나♥︎ 2020. 9. 4. 반응형. 기획전 페이지 퍼블리싱을 해 두었는데 일부 기획전 … 기획전 페이지 퍼블리싱을 해 두었는데 일부 기획전에 마감 처리를 해야 해서 div 위에 div를 겹쳐 올리는 방식으로 기획전 조기 마감을 표현했다. CSS position 속성을 이용하면 손쉽게 div 위에 div를 겹쳐 보이..
- Table of Contents:
태그
관련글
댓글0
최근글
인기글
전체 방문자

CSS position 속성으로 div 위에 div 겹치기 CSS – Image 겹치기
- Article author: noveloper.github.io
- Reviews from users: 20474
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about CSS – Image 겹치기 이번에 프론트단을 개발하던 것이 월(Month) 정보가 가로로 배치되어있고 월별로 막대 그래프같은 아웃풋을 보여줘야 하던 것이라 table과 img태그를 … …
- Most searched keywords: Whether you are looking for CSS – Image 겹치기 이번에 프론트단을 개발하던 것이 월(Month) 정보가 가로로 배치되어있고 월별로 막대 그래프같은 아웃풋을 보여줘야 하던 것이라 table과 img태그를 … 이번에 프론트단을 개발하던 것이 월(Month) 정보가 가로로 배치되어있고 월별로 막대 그래프같은 아웃풋을 보여줘야 하던 것이라 table과 img태그를 이용해서 작업을 했었다. 서버단에서 넘어온 월별로의 데이터를 JSTL forEach 구문을 이용해서 그려주게 작업을 했는데 서버…
- Table of Contents:
Solution
Reference
Novel + Develop

CSS – Image 겹치기
See more articles in the same category here: Top 165 tips update new.
css 이미지 겹치기 2개, 3개 (position: absolute, relative)
728×90
이번 시간에는 html에서 CSS style을 이용하여 2개 or 3개의 이미지를 겹치는 방법에 대해서 알아보겠습니다.
예제를 잘 이해하기 위해서 기본적인 개념만 잡고 넘어가도록합시다.
position 속성 요약
static : 위치를 지정하지 않을 때 사용합니다. (기본값)
relative : 위치를 계산할때 static의 원래 위치부터 계산한다.
absolute : 원래 위치와 상관없이 위치를 지정할 수 있다. 단, 가장 가까운 상위 요소를 기준으로 위치가 결정 된다.
fixed : 원래 위치와 상관없이 위치를 지정할 수 있다. 하지만 상위 요소에 영향을 받지 않기 때문에 화면이 바뀌더라도 고정된 위치를 설정 할 수 있다. 브라우저 화면의 상대 위치를 기준으로 위치가 결정된다.
기존 이미지 위에 이미지를 올려서 겹치는 방법은 “absolute”만 잘 사용하시면 쉽게 구현이 가능합니다.
– absolute는 element가 문서의 일반적인 흐름을 따르지 않습니다.
– 대신 가장 가까운 위치에 있는 조상 element에 대해 상대적 위치로 배치됩니다.
– 조상 element가 없으면 문서 본문(body)을 기준으로 삼고 페이지 스크롤에 따라 움직입니다.
1. 기본 이미지3개
3개의 기본 이미지에 대한 속성은 다음과 같이 주었습니다.
F-250X200.png : 기본속성인 static
E-250X200.png : 기본속성인 static
B-500X500.png : relative(static의 원래 위치부터 계산)
static값 받음 그림들은 위치조정을 위한 left 함수를 무시하고 있는 것을 볼수 있습니다.
마지막 B-500X500.png가 relative 속성으로 기존의 static위치를 기준으로해서 이동한 것을 볼 수 있습니다.



2. 이미지2개 겹치기
E-250X200.png : relative 속성의 부모
F-250X200.png : absolute 속성의 자식


3. 이미지3개 겹치기
E-250X200.png : relative 속성의 부모
F-250X200.png : absolute 속성의 자식1
B-500X500.png : absolute 속성의 자식2



4. 이미지3개 겹치기 위치조정
absolute 속성을 주고 위치를 조정해서
부모의 B-500X500.png 앞단에 자식이미지 2개를 배치한 모습입니다.



5. 이미지3개 부모 이미지가 없는 경우
만약 부모 이미지가 없는 경우에는 body쪽 이미지를 따라가게 됩니다.
아래에 보면
…밖으로 이미지 파일을 이동해도 동일한 결과가 나오는 것을 볼 수 있습니다.



소스코드 다운로드
위에서 사용한 소스코드입니다.
B-500X500.png 0.01MB E-250X200.png 0.00MB F-250X200.png 0.00MB 제CSS 이미지2개 겹치기 예제.txt 0.00MB
이상으로 css style의 position:absolute를 이용해서
이미지를 겹치는 방법에 대해서 알아보았습니다.
반응형
그리드형
css position 을 이용하여 두 개의 이미지 겹치는 방법
728×90
반응형
□ css position 을 이용하여 두 개의 이미지 겹치게 하는 방법
□ css transform, transition 을 이용하여 부드럽게 이미지 움직이는 방법
안녕하세요
아이언스카이입니다
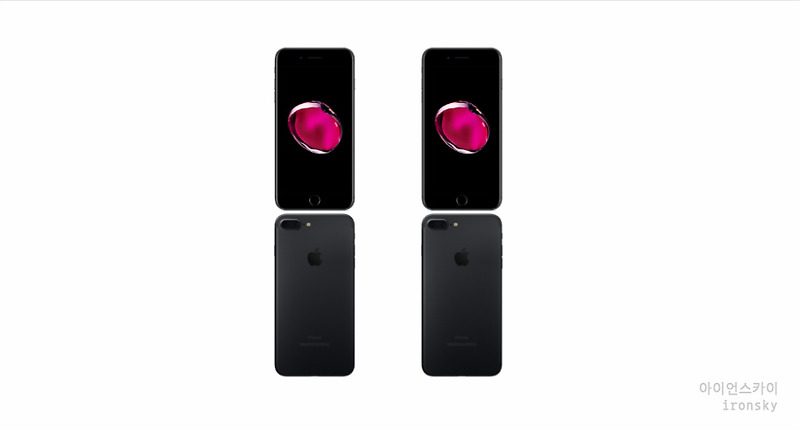
오늘은 이미지 두 개를 놓고 겹쳐있는 것처럼 보이게 이미지를 만들어 볼 건데요
아래의 이미지는 원래 앞의 이미지, 뒤의 이미지가 각각 따로 있는 사진들이었구요
보시기엔 휴대폰 뒷면만 보이시지만
사실 뒷면 이미지 뒤에는 앞 모양이 배치되어 있는 모양을 하고 있답니다
쉽게 생각해서 앞면 이미지를 뒷면 이미지가 덮고 있다고 생각하시면 되는데요
위 사진처럼 position 을 이용하여 두 개의 이미지를 겹치는 방법에 대해 알아 보겠습니다
그리고 또 하나!
두 개의 이미지가 겹쳐진 그림 위에 마우스를 올리면
아래에 있었던 서로 왼쪽, 오른쪽으로 움직이면서
아래에 깔려 있던 앞면 이미지가 보이도록 transform 을 이용해서 코딩을 해 보도록 하겠습니다
01. CSS position 을 이용하여 두 개의 이미지 겹치게 하는 방법
우선 html 코드는 위 사진처럼 만들었습니다
앞, 뒤 이미지를 각각 div 태그를 써서 감싸 주었고,
그 두 개의 이미지를 box 라는 이름의 div 태그로 감싸준 다음
두 개의 box div 태그 전체를 감싸는 container div 태그로 감싸 주었습니다
css 코드에 아무것도 넣지 않으면 원래 태그들이 가지고 있는 기본 설정값 때문에
왼쪽, 위쪽에서 조금씩 떨어져서 배치되는데요
저는 따로 css style 값들을 넣어줄 거기 때문에
아예 초기화 시켜서 태그들의 기본값들을 0으로 만들어 주었습니다
* reset *
*{margin:0; padding:0}
위에서 * 는 실수로 넣은 것이 아니라 ‘모든’ 을 뜻하는 의미로 넣은 기호입니다
따라서 html 에 들어있는 모든 태그들의 기본값들을
margin 0, padding 0 으로 하겠다는 의미가 담겨있는 것입니다
초기 reset 까지 하면 사진 네 개가 위 사진처럼
왼쪽, 위쪽에 바짝 붙어있는 상태로 일렬 배치가 됩니다
이미지 화면 중앙에 배치하기
이미지를 화면 중앙에 배치하는 방법은 css margin 을 이용하면 됩니다
보통 margin : 0(상하) auto(좌우) ; 를 주면 가운데에 배치되는데요
마진을 넣기 전에 해야 할 중요한 일은 width 즉, 넓이가 있어야 한다는 것입니다
container 자체를 정가운데에 배치해야 하기 때문에
여기에선 이미지 사진크기를 미리 알고 계산해서 width 를 주어야 합니다
그래서 제가 사용한 사진의 이미지는 width : 255px; height : 515px;
사진 사이에 양쪽 30px 만큼 간격을 둘 예정이므로
container 의 총 width = (255 * 2 ) + (30 * 2 ) *2 = 630px 이 됩니다
만약 container 를 이미지 두 개를 나란히 놓는 것보다 훨씬 크게 만들어 버리면
그 container 박스 자체는 화면 중앙에 있으나
이미지들을 container 박스 왼쪽에 붙어 버리기 때문에
(초기값을 0으로 미리 설정했으므로)
위 사진처럼 왼쪽에 치우친 모습이 되는 것이지요
이미지 왼쪽부터 나란히 배치하기
이제 사진들을 화면의 한가운데, 왼쪽부터 나란히 배치가 되도록 만들어 볼 텐데요
float : left 를 써서 왼쪽으로 나란히 배치하기 위해
html 코드에서 box 라는 이름으로 두 개의 이미지를 감싸 주었던 것입니다
왜냐하면 각각의 이미지에 바로 float : left 를 해 버리면
위에 보이는 이미지 4개가 모두 왼쪽부터 나란히 배치가 되기 때문인데요
우리는 아래에 있는 이미지가 위로 올라가서 사진 두 개가 겹쳐지도록 만들 예정이기 때문에
앞, 뒤 사진이 한 쌍처럼 움직여야 합니다
그리고 box 단위의 width, height 을 정확히 입력해 준 다음
float : left 를 사용해 줍니다
여기까지 하시면 사진이 화면 정가운데, 나란히 배치되어 있고
아직 이미지 두 개가 겹쳐지지 않은 상태까지 옵니다
css 코드한 부분을 보시면 container 에
margin : 100px auto 0 ;
이라고 되어 있는 부분이 있는데
margin 을 주되 위 100px , 좌우는 auto, 아래는 마진을 안 준다는 의미의 0 을 입력한 것입니다
position 을 이용하여 두 개의 이미지 겹치기
그 다음에는 아래쪽에 있는 뒷모습 이미지를 위쪽으로 올려
두 개의 이미지가 정확히 일치하도록 만들어 보겠습니다
우선 부모 태그인 box 에 position : relative 를 넣어 주시구요
움직일 당사자인 back 태그에 position : absolute 를 넣어 줍니다
단,
자식태그인 back 에 위치를 정확히 넣어주지 않고
position 만 넣게 되면 이미지는 움직이지 않고 가만히 있게 됩니다
따라서 top, left, right, bottom 을 이용해서 이미지를 어디로 이동시킬 것인지
css 코드에 같이 입력해 주셔야 합니다
.back 부분에만 position 을 넣어 위치를 넣어도 이미지는 겹쳐진 것처럼 보입니다
당연히 이미지 사이즈가 같고,
아래의 이미지를 위로 보냈기 때문에 두 개의 이미지가 다 겹쳐졌다고 생각되지만
정작 앞면 이미지에는 position 이 들어가 있지 않았기 때문에
완벽한 것은 아닙니다
따라서 front 라고 설정해 둔 태그에도
back 과 마찬가지로 설정값들을 넣어 줍니다
.back { position: absolute ; top: 0 ; left: 0 ; }
.front { position: absolute ; top: 0 ; left: 0 ; }
이 때 중요한 것!
부모 태그인 box 에 position : relative 빼먹지 마세요~!
여기까지 하면 두 개의 이미지가 겹쳐지는 것까지 될 겁니다
그 다음으로는 마우스를 이미지 위에 올렸을 때
두 개의 이미지가 양 옆으로 부드럽게 움직이는 방법에 대해 알아 보겠습니다
02. transform, transition 을 이용하여 부드럽게 이미지 움직이는 방법
위 사진처럼 이미지 위에 마우스를 갖다대면
뒷모양 이미지는 왼쪽으로 살짝, 앞모양 이미지는 오른쪽으로 살짝
움직이게 하는 방법을 알아 보겠습니다
먼저 마우스를 올린다는 의미의 ‘hover’ 를 사용할 텐데요
이때 이미지 이름인 front 나 back 에 바로 transform 을 적용하면 움직이지 않습니다
여기서 생각해 볼 문제는 움직이는 주체는 img 들이지만
마우스가 올려지는 부분은 box 인 부모태그이기 때문인데요
때문에
.box : hover .front { } 라고 적어서
‘box 위에 마우스를 올렸을 때 front 에 있는 img 가 ~ 움직여라’
라고 코드를 적어주는 게 맞습니다
그리고 저는 왼쪽, 오른쪽으로만 움직이기 때문에 X 축만 이용해서 translateX 를 이용했는데요
그냥 translate ( ) 를 사용하실 분들은
transform : translate ( 0, 30px ) 로 입력해 주시면 됩니다~!
뒷면의 이미지도 마찬가지로 마우스가 올려질 때 왼쪽으로 움직여야 하므로
X 축 마이너스값인 -30 px 로 넣어 주세요
여기까지 하면 마우스를 올렸을 때 이미지가 굉장히 딱딱하고
끊어지게 움직인다는 느낌을 받으실 겁니다
따라서 부드럽게 움직이는 모습을 볼 수 있게
transition 을 사용해주면 이미지가 부드럽게 움직이는 것을 볼 수 있습니다
마우스를 올렸을 때 뿐만 아니라 뗐을 때에도 부드럽게 움직이는 스타일이 적용되어야 하므로
hover 가 적용된 부분이 아닌 front, back 태그에 transform 과 transition 을 넣어 줍니다
transform 을 넣어서 다시 X 축 0 으로 돌리는 것은
원래 자리를 나타내 주기 위함이고,
transition : all 0.8s ease ;
는 transform 이 적용된 모든 부분에 0.8초 동안 ease 하게 보여주라는 의미로 적은 것입니다
만약,
hover 가 들어있는 부분에 transition 을 넣어준다면
마우스를 올렸을 때에는 이미지가 부드럽게 움직이다가
마우스를 떼자마자 이미지가 딱딱하게 원래 자리로 돌아갑니다
그리고 이미지가 움직이는 모습을 천천히 보고 싶으면 0.8초를 더 늘려도 되고
더 빨리빨리 움직이게 설정하고 싶으면 0.8초 아래로 숫자를 넣어 주시면 됩니다
이상으로 css position, float, transform, transition 을 이용한
이미지 배치와 움직임이었습니다~!
감사합니다.
728×90
반응형
[html] 이미지 위에 이미지 올리기
페이지를 구성하다보면 이미지 위에 이미지를 올려놓아야 할 때가 있다.
div에 background를 먹여서 하기도 하지만
position을 잡아서도 만들어 낼 수 있다.
해보니 position으로 잡아서 하는게 훨씬 깔끔하고 명확하다고 생각된다.
예제소스



* img src=”이미지 경로”
* 마지막 img 태그에는 배경이 될 녀석을 넣어준다.
* 위치는 x, y값을 잘 조정해서 맞춰준다.(absolute)
* 이미지는 늘려도 된다.
프로그래밍 입문자로 자세한 지식이 많이 부족한 상태에서 컨펌도 받고 비슷한 수준의 입문자들에게 도움이 되고자 공부한 내용을 블로그에 올려 함께 나누자는 취지로 포스팅 했습니다.
혹 잘못된 내용이나 추가 & 삭제하면 좋은 부분들은 자유롭게 건의 해주시면 감사하겠습니다.
So you have finished reading the html 이미지 겹치기 topic article, if you find this article useful, please share it. Thank you very much. See more: CSS 이미지 겹치기, 이미지 위에 이미지 오버레이, CSS div 겹치기, HTML 이미지 위에 이미지, HTML 이미지 위에 div, CSS 겹치기, HTML 이미지 텍스트 겹치기, CSS 이미지 위에 버튼
- Most searched keywords: Whether you are looking for [html] 이미지 위에 이미지 올리기 해보니 position으로 잡아서 하는게 훨씬 깔끔하고 명확하다고 생각된다. 예제소스.
